Today, we will discuss the topic Create Your First Web Page in HTML. As we know a website is a set interlinked related web pages. Therefore, to design and develop a website, we need to know creating web pages. HTML stands for Hyper Text Markup Language. HTML is the basic language used to create web pages.
Let's start our tutorial with suitable pictures Create Your First Web Page in HTML.Now we will create a simple web page to display some text like "Welcome to Web Page Development!" and with a title "My First Web Page".
1. Type HTML Code in Note Pad
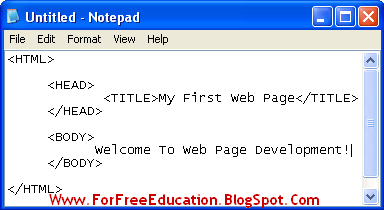
Open Note pad and type the following HTML code.
<HTML>
<HEAD>
<TITLE>My First Web Page</TITLE>
</HEAD>
<BODY>
Welcome To Web Page Development!
</BODY>
</HTML>
Picture: Create Your First Web Page in HTML in 5 minutes


Picture: Create Your First Web Page in HTML Easily

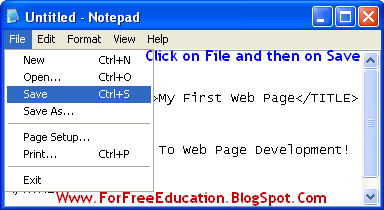
2. Save HTML Document with HTML extension
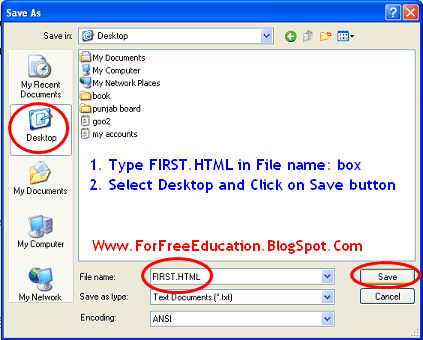
Save this file as "FIRST.HTML". Click on File menu, click on Save, Type "FIRST.HTML" in file name box, select Desktop as a location to save, click on Save Button.
Picture: Create Your First Web Page in HTML Made Easy

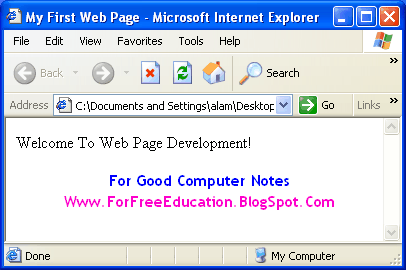
3. View Your Web Page in Web Browser
You will see that the file will be saved with a blue "e" Internet Explorer icon. Double click on the file and view the resulting web page in internet explorer window. You can see the pictures given to learn web page creation easily:
Picture: Create Your First Web Page in HTML ( Final Product = The Output )

Comments